Software-Lösungen sind ein unverzichtbarer Bestandteil der modernen Wirtschaft. Ob CAD-Software, Kommunikationstools oder ERP-Systeme – digitale Lösungen sind aus unserem Arbeitsalltag nicht mehr wegzudenken.
Doch genauso wie unsere Arbeitsprozesse werden auch diese Tools immer komplexer. Moderne Software wird nicht mehr von Grund auf neu entwickelt, sondern nutzt bewährte Technologien und Frameworks, um die neuesten Lösungen und Features in Anwendungen zu integrieren.
Auch weclapp setzt auf solche Frameworks, insbesondere für das User Interface. Nach 16 Jahren haben wir uns entschieden, einen großen Schritt nach vorne zu machen und unseren Technologie-Stack im Frontend-Bereich neu aufzustellen.
Das bringt weitreichende Vorteile – nicht nur für uns, sondern auch für euch. In diesem Beitrag möchten wir euch alles über Vueclapp und die Zukunft von weclapp erzählen.
Das erwartet euch
Alles, was ihr zu Vueclapp wissen müsst!
Bei weclapp streben wir stets nach kontinuierlicher Verbesserung. Wir hinterfragen regelmäßig unseren aktuellen Stand und überlegen, wie wir noch besser werden können. Aus dieser Haltung heraus haben wir beschlossen, die Bedienung unserer Software grundlegend zu optimieren. Unser Ziel ist es, dass die Nutzung unserer Software – ganz im Sinne unserer UX-Vision – schneller, intuitiver und angenehmer wird.
Was ist Vueclapp?
Nach sorgfältiger Überlegung haben wir uns entschieden, unsere Frontend-Technologie zu wechseln. Unsere Wahl fiel auf Vue.js, und in Kombination mit weclapp entstand das Projekt „Vueclapp“.
Das Projekt ist so konzipiert, dass wir unser User Interface schrittweise von der alten Technologie Java Server Faces (JSF) auf Vue.js migrieren. Das bedeutet, es wird keine "Big-Bang"-Migration geben, sondern weclapp wird etappenweise umgebaut und veröffentlicht. In diesem Zuge haben wir zusätzlich eine eigene Komponentenbibliothek entwickelt, um ein einheitliches, flexibles und anpassbares User Interface zu schaffen. Im Laufe des Projekts werden wir nicht nur unser User Interface direkt migrieren, sondern auch neue Innovationen einführen. Eine davon haben wir bereits vorgestellt: den neuen weclapp-Rahmen.
Zusammengefasst besteht Vueclapp also aus: dem Umbau der Software auf ein neues Frontend-Framework, die Weiterentwicklung der grundlegenden weclapp UI sowie einem neuen Rahmen, inklusive runderneuerter Navigation und Suchfunktion.
Wie viel Vueclapp steckt im neuen weclapp Rahmen?
Die Einführung von Vueclapp erfolgt nicht über Nacht. Stattdessen gestalten wir einzelne Bereiche von weclapp schrittweise um, wobei wir großen Wert auf ein durchgehend positives Nutzungserlebnis legen.
Der neue Rahmen ist einer der ersten Schritte in der Migration und der erste sichtbare Teil des Projekts für euch. Doch das ist erst der Anfang. Nach der Veröffentlichung des Rahmens werden wir Schritt für Schritt weitere Verbesserungen einführen. Unsere UX-Verbesserungen betreffen viele Bereiche in weclapp. Von Eingabefeldern und Tabellen bis hin zu grundlegenden Bedienfunktionen – die User Experience wird umfassend überarbeitet. Diese Verbesserungen werdet ihr in der täglichen Nutzung deutlich spüren.
Darum haben wir uns für Vue.js entschieden
Was ist Vue.js?
Mit Vue.js haben wir uns bewusst für eines der modernsten JavaScript-Webframeworks entschieden, das sich durch seine Leichtgewichtigkeit, Schnelligkeit und Flexibilität auszeichnet. Es lässt sich einfach in bestehende Projekte integrieren und ermöglicht dank seiner komponentenbasierten Architektur die Entwicklung eines benutzerfreundlichen und hochmodernen User Interface. Darüber hinaus ist Vue.js Open-Source und wird von einer engagierten Community unterstützt, die kontinuierliche Verbesserungen und eine Fülle von Ressourcen sicherstellt. So können wir sicher sein, immer auf dem neuesten Stand der Technik zu bleiben und innovative Lösungen zu entwickeln.
Was sind die technischen Vorteile von Vue.js?
Mit der neuen "stateless" Architektur durch Vue.js in Kombination mit unserer weclapp API erreichen wir eine deutlich bessere Skalierbarkeit und langfristig eine spürbare Verbesserung der Performance unserer Plattform und API. Zusätzlich bietet das neue User Interface eine schnellere und ansprechendere Oberfläche, die nicht nur besser aussieht, sondern sich auch besser anfühlt. Die Flexibilität von Vue.js ermöglicht es uns, neue und innovative Features einfacher umzusetzen. Zusätzlich gewährleisten wir durch den Einsatz moderner Technologien, dass weclapp auch in Zukunft stark und wettbewerbsfähig bleibt.
Welcher technische Fortschritt wird mit Vue.js erreicht?

"Mit dem Projekt Vueclapp bringen wir das Frontend unserer Plattform auf den neuesten Stand der Möglichkeiten, die uns moderne Frameworks und Browser heute bieten. Auf Basis des neuen Frameworks sind wir im Stande, viele weitere Verbesserungen für die tägliche Nutzung von weclapp in der Zukunft umzusetzen."
weclapp CEO – Ertan Özdil
"Das Projekt Vueclapp ist eine große Herausforderung. Aber wir bei weclapp haben eine hervorragende Strategie gewählt, um die Migration erfolgreich umzusetzen. Ich stehe voll und ganz hinter dem Technologie-Wechsel und bin unglaublich stolz auf das, was unsere Teams bisher geleistet haben. Für uns ist es ein einmaliges Projekt, das uns technisch bestens für die Zukunft aufstellt."
weclapp Frontend Developer – Daniel Knogl


"Für die Entwicklung des neuen Rahmens haben wir uns über unzählige Details abgestimmt. Dabei standen die User immer im Fokus. Bei der visuellen Gestaltung reflektierten wir, wofür weclapp steht und wie unser User Interface das widerspiegeln kann. Deshalb sieht der neue Rahmen so freundlich und leichtgewichtig aus."
weclapp UX Designer – Valentin Ross
Das sind eure User-Outcomes
+ Bessere Performance
Nach der Migration des User Interface sind deutliche Verbesserungen beim Navigieren innerhalb von weclapp spürbar. Die Anwendung verhält sich flüssiger und reaktionsschneller, was auf die minimierten Ladezyklen, das verbesserte Caching und die schnellere API zurückzuführen ist. Diese Optimierungen sorgen für eine insgesamt bessere User Experience, effizientere Arbeitsabläufe und eine hervorragende Performance. An dieser Stelle wollen wir nicht unerwähnt lassen, dass durch das Migrationsprojekt auch die API deutlich vorangetrieben wird, was sich positiv auf die technischen Anbindungen wie beispielsweise Plug-ins auswirkt.
+ Überarbeitetes User Interface
Durch die umfassende Überarbeitung verschiedener Komponenten und zahlreiche kleine UI-Verbesserungen wird das User Interface von weclapp nicht nur moderner und intuitiver, sondern auch intelligenter in der Visualisierung.
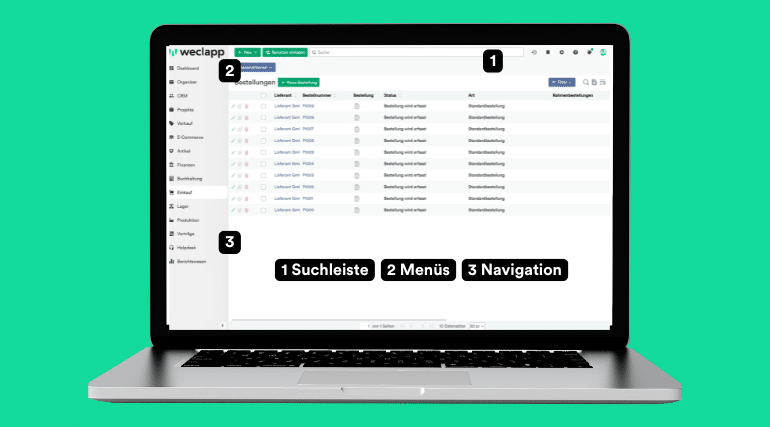
Wie bereits erwähnt ist die erste sichtbare Neuerung der überarbeitete weclapp Rahmen. Die Navigationsleiste wurde aufgeräumt und die Menüpunkte in übergeordnete Übersichten verschoben, was das Menü schlanker und übersichtlicher macht. Auch die Suchleiste wurde optimiert und zeigt nun Ergebnisse geordneter und strukturierter an. Diese Verbesserungen tragen dazu bei, dass ihr schneller und effizienter arbeiten könnt. So sieht der neue, überarbeitete Rahmen in weclapp aus:

+ Höhere Accessibility
Die Barrierefreiheit von Software ist entscheidend, um sicherzustellen, dass ihr unabhängig von euren individuellen Fähigkeiten, effektiv und effizient arbeiten könnt. Wir achten bei der Migration von Anfang an auf Barrierefreiheit und stellen sicher das diese nach der Migration gewährleistet ist. Dies umfasst beispielsweise das Bedienen von weclapp mithilfe von Screenreadern und eine optimale Tastatur-Bedienbarkeit. Wir möchten allen weclapp Usern eine gleichwertige und positive Erfahrung bieten.
+ Optimierte Tastatur-Bedienbarkeit
Die Bedienbarkeit von weclapp über die Tastatur ist ein wichtiger Aspekt der Benutzerfreundlichkeit. Auch ohne Maus könnt ihr den Rahmen vollständig steuern, was eure Arbeitseffizienz und die Produktivität erhöht. Durch die Implementierung und Erweiterung von Tastaturkürzeln und einer optimierten Steuerung können alle Funktionen und Menüpunkte schnell und einfach erreicht werden. Wenn ihr bevorzugt mit der Tastatur arbeitet, könnt ihr dies nun auch innerhalb des neuen weclapp Rahmens effizient und ohne Unterbrechungen tun.
+ Verstärkte Responsiveness
Mit Vueclapp passt sich unsere Software besser an verschiedene Bildschirmgrößen an. Egal ob Ultra-Widescreen-Monitor, Tablet oder Smartphone: das User Interface bleibt stets benutzerfreundlich und intuitiv. Dank der Responsiveness der Anwendung reagieren alle Elemente dynamisch und flexibel auf die jeweilige Bildschirmgröße. Diese Optimierung gewährleistet, dass ihr weclapp jederzeit und überall effizient nutzen könnt, unabhängig vom verwendeten Gerät.
Die zunehmende Komplexität moderner Software erfordert den Einsatz bewährter Technologien und Frameworks. weclapp hat diesen Wandel erkannt und nach 16 Jahren einen bedeutenden Schritt unternommen, um den Technologie-Stack im Frontend-Bereich zu erneuern. Mit dem Migrations-Projekt schaffen wir eine solide Grundlage für weitreichende Möglichkeiten in der Entwicklung und Optimierung von weclapp. Anstatt eines einzelnen Release-Tages wollen wir unser ERP kontinuierlich weiterentwickeln, ganz nach dem Motto: Mit Vueclapp und gemeinsam mit euch schrittweise in die Zukunft von weclapp.